In my last
post, I explained how to create a basic ReactJS application. In this post, I will explain how to integrate Redux with our application.
First, we need to install required
npm packages.
Next, we will add a folder called
reducers and inside that, we will create
CourseReducer.js and
StudentReducer.js files.
A reducer function needs two arguments
state and
action.
However, we need to initialize reducer function with our default state. Therefore, we need to modify our code in
StudentReducer.js file.
Usually, redux application design is to have a single store. Thus, we will create
store.js file inside
store folder.
Next, we need to change
index.js file like below.
After that, we need to modify
CourseList.jsx file like below.
connect is the function which integrates state management into React application.
We can further modify
CourseList.jsx file like below.
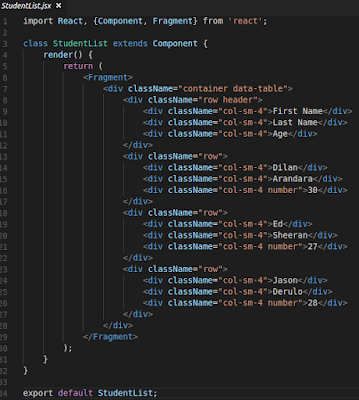
Now, the
StudentList.jsx file should look like below.
Use
npm start command to run the application.
You can find the source code in my GitHub
repo.