Why need web modules?
- Web sites are turning into Web apps
- Code complexity grows as the site gets bigger
- Assembly gets harder
- Developer wants discrete JS files/modules
- Deployment wants optimized code in just one or a few HTTP calls
RequireJS Demo
In this demo I'll use ASP.net MVC internet project. Add RequireJS nuget package to the project.
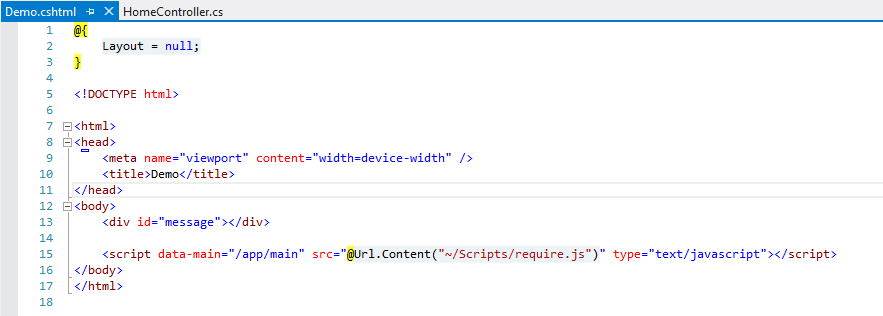
Add a view called Demo.chtml.
In Demo.chtml, I have added a div element which has id of message. When Demo page loads, a java-script will call CallerController and response will show in this div. Before close body tag, I have referenced the RequireJS. This is a best practice of referring java-script files. Reason is when the page loads, java-script file will request after DOM elements loaded. In script reference there's a new attribute called data-main, which tells RequireJS to load start up scripts.
Now we have to develop the middle part of view and service.
Create java-script file for call the service.
In this file, define('dataservice') is name of the module. In next argument we can pass dependency modules. In the function call as arguments we are passing references for each dependency modules.
Now create config, caller and main modules like below.
In main module we need to configure RequireJS. I have passed path for 'jquery' module. Define start up code. In the function call showMessage method in caller java-script file. So that's all the things we have to do.
Run the application and go to /Home/Demo. You'll see below page.
So now, the application is working properly. But the app folder, which contains java-scripts files are look like this.
So we can structure it more appropriate way like below.
That change affects for the paths of each java-script module. We must configure java-script module paths in RequireJS like below.
I added this source to GitHub. You can have a look on this demo.
Create java-script file for call the service.
Now create config, caller and main modules like below.
In main module we need to configure RequireJS. I have passed path for 'jquery' module. Define start up code. In the function call showMessage method in caller java-script file. So that's all the things we have to do.
Run the application and go to /Home/Demo. You'll see below page.
So now, the application is working properly. But the app folder, which contains java-scripts files are look like this.
So we can structure it more appropriate way like below.
That change affects for the paths of each java-script module. We must configure java-script module paths in RequireJS like below.
I added this source to GitHub. You can have a look on this demo.













No comments:
Post a Comment