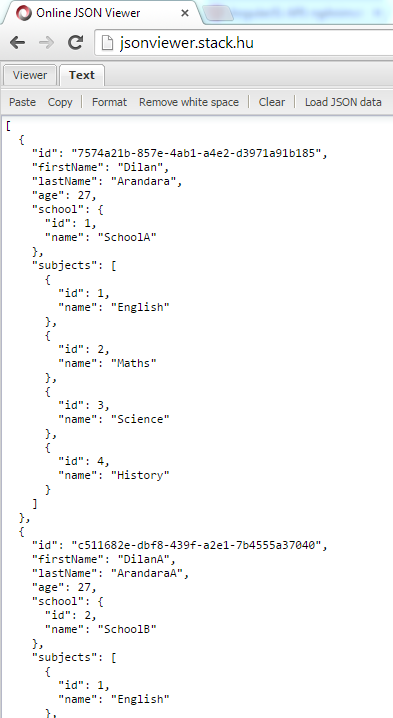
Assume you have a JSON access point and the response is like below(This is accessed via Fiddler).
Copy that JSON response and format it using a JSON viewer. In this demo I have used http://jsonviewer.stack.hu/.
Copy the code snippet as highlighted.
Create an empty class file in Visual Studio.
The you can paste the JSON code as classes like below.
The created classes will be look like below.
Thursday, November 20, 2014
Change the JSON serialization which follows the Camel Case notation
In software coding, we must follow the naming conventions. In C#, first letter of the property name should be capitalize. But in JavaScript first letter should not be capitalize.
If we create a default ASP.net Web API project, above naming conventions will be ignored.
In the following demo I will show an example how we will get a JSON response in default Web API project and how we can configure the project to have correct naming conventions.
First create a ASP.net Web API project.
Add School and Student classes to the model folder. Add an empty Web API controller called StudentsController to the controllers folder.
Content of the Student class should be like below
Content of the School class should be like below.
In the StudentsController add an Web API action method like below.
Then run the project and check it in the Fiddle.
You will see the JSON naming conventions are not there. All field names are according to the C# classes.
For the correct naming conventions we must add a new configuration to the WebAPiConfig class. You have to use CamelCasePropertyNamesContractResolver class.
Again run the project and check the response in Fiddler. Now the JSON response has correct naming conventions.
If we create a default ASP.net Web API project, above naming conventions will be ignored.
In the following demo I will show an example how we will get a JSON response in default Web API project and how we can configure the project to have correct naming conventions.
First create a ASP.net Web API project.
Add School and Student classes to the model folder. Add an empty Web API controller called StudentsController to the controllers folder.
Content of the Student class should be like below
Content of the School class should be like below.
In the StudentsController add an Web API action method like below.
Then run the project and check it in the Fiddle.
You will see the JSON naming conventions are not there. All field names are according to the C# classes.
For the correct naming conventions we must add a new configuration to the WebAPiConfig class. You have to use CamelCasePropertyNamesContractResolver class.
Again run the project and check the response in Fiddler. Now the JSON response has correct naming conventions.
Thursday, November 13, 2014
Deploy and Debug Azure WebJobs
First right-click the WebClient web application project and select publish.
In the opened dialog box you have to select Microsoft Azure Web Site as the publish target.
Sign into a an Azure subscription.
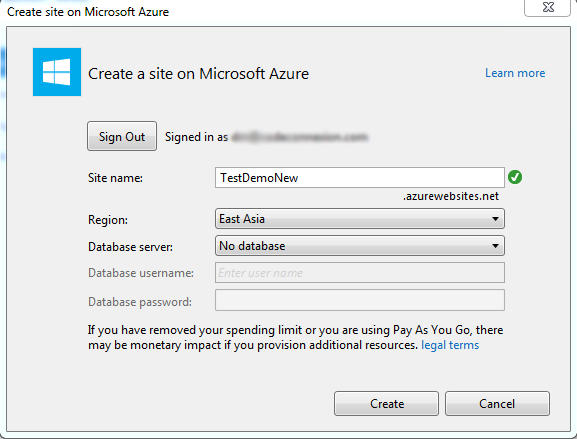
I haven't create a web site for this demo in Azure. So create a new web site.
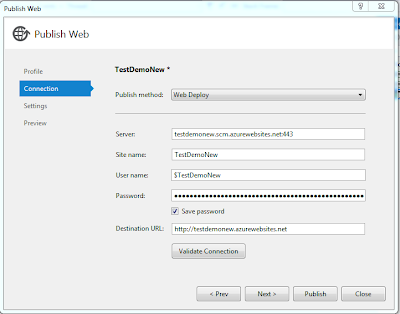
Publish the web site.
When you select the configurations, select configuration as debug. Because we will be going to debug this application using VS 2013. So that select will enable the remote debugging.
This web site will be published to the Azure and you'll be able to see that in Azure portal. WebJobs will be run from the App_Data folder of an existing WebSite. So the contents of the WebJobs will be deployed to the App_Data folder.
Log in to Windows Azure using VS 2013. Because for this demo we try to utilize most of the tools provided by Visual Studio. After that you'll be able to see the Web Site which we created recently and the WebJobs which we have deployed with that WebSite.
Azure WebJobs are using Azure Storage Queues for passing messages through queues and storing and retrieving files from Azure Blob containers, And also statistics about how and when WebJobs were executed details are stored in Azure Storage. For these things, Azure WebSite must have storage account connection strings. So using Visual Studio Server Explorer, create a new Azure Storage.
In the properties of newly created storage, you can find the connection string.
Right-click and open the Azure Web Site settings panel.
In there create new connection strings named AzureWebJobsStorage and AzureWebJobsDashboard. Paste the value of the Azure Storage connection string for the above values.
Azure Web Jobs
Azure WebJob is a light weight process for a Azure WebSite. So we must not do heavy tasks as it will run on top of the WebSite itself. WebSite is a container for WebJobs. WebJobs run outside of the WebSite and run parallel to w3wp process. Each WebJob is a separate process running in the VM. The WebJobs SDK has a binding and trigger system which works with Microsoft Azure Storage Blobs, Queues and Tables as well as Service Bus Queues.
Difference between Azure WebJob and a Azure WorkerRole is Azure WebRoles are designed for heavy tasks and WebJobs are designed for light weight tasks.
Currently there are three different ways of scheduling job in Azure WebJobs.
Difference between Azure WebJob and a Azure WorkerRole is Azure WebRoles are designed for heavy tasks and WebJobs are designed for light weight tasks.
Currently there are three different ways of scheduling job in Azure WebJobs.
- Continuous
- Scheduled
- On demand
In this demo I'll show how to create various types of WebJobs using Visual Studio 2013.
Create an ASP.net MVC project like below.
Then right click on the WebClient project, in the menu select Add and then select New Azure WebJob Project.
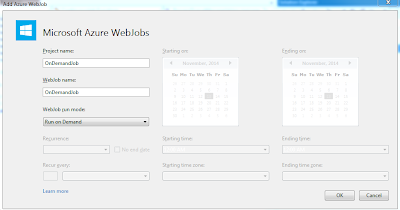
In the popup form, specify the WebJob name and the WebJob run mode. As I have mentioned above there are three types of WebJobs.
First we will create a Run Continuously mode and create a WebJob. This will allow the continuous WebJob to remain in memory so that it can monitor an Azure Storage Queue for incoming messages.
This will add a project to the solution like below.
In the Program.cs file, JobHost will be start up the WebJob and block it from existing. So the WebJob continuously remain in the memory.
In the Functions.cs file, there's a trigger for a AzureQueue called queue. QueueTrigger attribute is used to define a method parameter as one that will be populated when messages land on the Storage Queue being watched by the code. (There are other various attributes for monitor Queues, Blobs, or Service Bus objects.)
Create another project for Run On Demand Azure WebJob like below. These types of WebJobs will run only when a user elects to run the WebJob from within Visual Studio or from the Azure Management Portal.
In the Program.cs file, JobHost doesn't block the WebJob's EXE from exiting. Instead, it presumes a one-time run is needed, and then the WebJob simply exits. And also according to the code this WebJob will run a method called ManualTrigger.
In the Functions.cs file, ManualTrigger methods has defined. There a method attribute called NoAutomaticTrigger which indicates a function for which no automatic trigger listening is performed.
Subscribe to:
Comments (Atom)