When we develop any application, we must consider about performance. In React application, when the state change, components will re-render. Even though, the change has happened only in a few fields of the state, but every component will re-render. This may affect to various computations that we do in front end. Therefore,
Reselect came into the picture. Following are main reasons to use
reselect in ReactJS application.
- Selectors can compute derived data, allowing Redux to store the minimal possible state
- Selectors are efficient. A selector is not recomputed unless one of its arguments changes
- Selectors are composable. They can be used as input to other selectors
First, we will install
reselect and then change the ducks file by adding Reslect functionality.
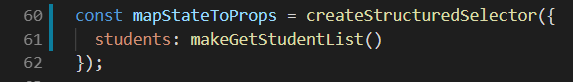
Next, in the
StudentList.jsx file, we need to change
mapStateToProps.
Next, we should change
StudentForm.jsx. Here we need to pass student id as a parameter to the
reselect function.
You can download the source code for this application from
GitHub.




No comments:
Post a Comment