Next we are going to integrate Bootstrap with our project. Add Bootstrap style-sheet file and JavaScript files like below.
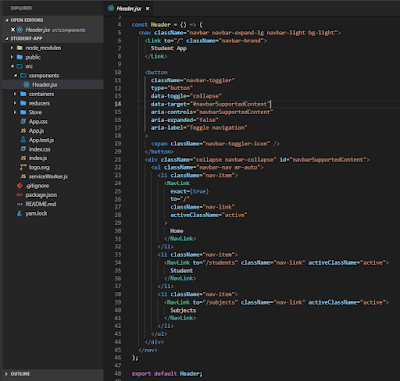
Next we should add a header for our application. We are going to add the header as a component.
In ReactJS, there are two main components. First one is smart component (containers) and the second one is dumb component (presentation component). Containers are very similar to components, except it aware about the state of the application. If you component is only use to display data, then make it a component.
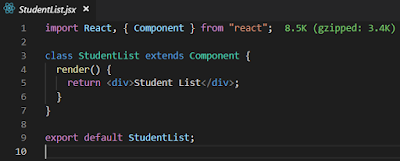
As the Header will not aware about the application state, we will create the Header as a dumb component.
Then we should create the store. In order to create the store, first we must create reducers like below.
You can download the source code for this application from GitHub.














No comments:
Post a Comment